发表于
2022-01-20 00:00:00
《CSS 选择器世界》笔记 · 看不见我的美 · 是你瞎了眼

发表于
2021-06-07 00:00:00
CSS :is() 伪类选择器使用指南
css :is() 伪类选择器还是一个正在逐步规范化的新特性,所以在使用上也需要注意一下变动,总之,它可以让我们减少编写重复选择器的次数,实现像 SASS/Less 等 CSS 预处理编译器类似的嵌套语法。
...继续阅读
(30)
发表于
2017-04-23 14:22:14
CSS :focus伪类JS focus事件提高网站键盘可访问性

发表于
2017-04-14 16:20:15
[原]CSS伪类:before 和 :after

发表于
2017-02-24 14:41:14
css选择器总结
1. 基本选择器序号选择器名称说明css版本1*通用选择器选择所有元素,包括html和body22div,span标签选择器根据标签选择元素13#id选择器选择指定id元素14.类选择器选择指定class15[attr]属性选择器根据元素属性去选择2-3属性选择器的几种用法[href] {color: red;}
[type="password"] {color: red;}
[href^="http"] {color: red;}
[href$=".cn"] {color: red;}
[href*="baidu"] {color: red;}
[class~="def"] {color: red;}// 属性值具有多值时,使用如[lang|="en"] {color: red;}// 属性中有'-'时使用,如示例代码:.abc{
border: 1px solid blue
}
.def{
font-size: large;
}
.ddd{
font-size: small;
}
[class~='def']{
color: red
}hello world// 蓝框 大字 红色hello world// 蓝框 小字2. 复合选择器序号选择器名称说明
...继续阅读
(5)
发表于
2016-10-16 00:02:33
CSS中一些利用伪类、伪元素和相邻元素选择器的技巧
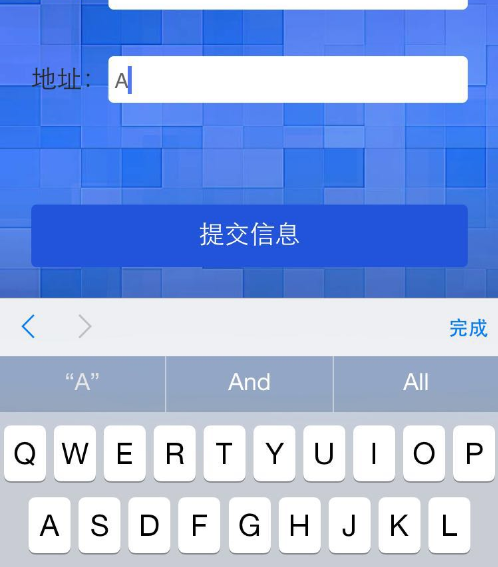
前几天遇到一个页面需求是这样的:一个评论框,后面的按钮有点赞或者发送评论两种状态,其中发送按钮有根据输入框中是否有字分为可点击和不可点击两种状态。需求:没有文字,没有聚焦——点赞没有文字,聚焦——灰色发送有文字——红色发送如果用JS实现,需要监听输入框的change和focus事件,比较麻烦。但是用CSS中的伪类就可以实现相近效果。<input type="text" class="input" required>
<div class="like">点赞</div>
<div class="send">发送</div>.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(如果评论框用contenteditable属性的div元素实现,可以用:empty伪类代替:valid。)所以CSS3中的伪类和伪元素非常多,其中一些如果用的巧妙,可以实现很多原本需要JS才可以实现的效果。contented
...继续阅读
(26)
发表于
2016-07-17 08:04:00
CSS3 nth 伪类选择器 - 刘哇勇
【摘要】考察下面的 HTML 代码片段: <! more 单凭 可以让我们选中所有的`` 标签,what if we wanna specific ones? 譬如只选中第一个。 那你可能已经知道 伪类选择器了,所以选中第一个也不是什么麻烦事情。类似地可以用 选中最后一个指定的元素。 here comes阅读全文
...继续阅读
(19)
发表于
2016-06-11 03:30:37
CSS伪类和伪元素总结

发表于
2015-12-18 06:19:00
css-伪类和伪元素 - dorislyx
【摘要】css-伪类和伪元素无论是伪类还是伪元素,都属于CSS选择器的范畴。所以它们的定义可以在CSS标准的选择器章节找到。分别是 CSS2.1 Selectors 和 CSS Selector Level 3,两者都已经是推荐标准。一:伪类种类css伪类用于向某些选择器添加特殊的效果二:伪元素种类css伪...阅读全文
...继续阅读
(12)
发表于
2015-12-16 02:14:00
IE8中伪元素动态作用样式不重绘bug记录 - MrPrime
【摘要】IE8支持before,after伪类,但在使用iconfont的过程中,发现在伪元素上动态作用样式却不会自动触发元素的重绘,那就让我们来强制重绘吧!阅读全文
...继续阅读
(123)
发表于
2015-11-19 16:14:00
CSS选择器(CSS2) - 小火柴的蓝色理想
【摘要】[1]通配选择器[2]元素选择器[3]类选择器[4]ID选择器[5]属性选择器[6]分组选择器[7]后代选择器[8]相邻兄弟元素选择器[9]伪类选择器[10]伪元素选择器阅读全文
...继续阅读
(23)
发表于
2015-11-17 05:46:00
:after和:before炫酷用法总结 - 孙可瘦
【摘要】引入 提到伪类,在我的印象中最常用的不过是:hover、:active、:link、:visited,还有css3里的常用伪类选择器:last-child、:first-child、nth-child(n)等等,说实在其他的我发现"然并卵"。 百度一下:after和:before会发现有很多...阅读全文
...继续阅读
(7)
发表于
2015-11-09 10:38:36
伪类选择符:nth-child()实现彩色标签云技巧
伪类选择符:nth-child()实现彩色标签云(显示效果,点下面的运行按钮),源码如下:
[runcode]标签云123450607080910011012013014015016017018019020[/runcode]
可以看到上述源码实现了一个由6种颜色组合循环显示的彩色标签云,主要是运用css3新增的伪类选择符:nth-child()实现的,这里该选择符使用的乘法因子(n)的定义包含一技巧在里面:6n+?中的6代表以几种颜色作为一个循环显示,我们用:nth-child()定义了5种颜色,再加上默认的1种颜色(#666)刚才就构成上述的一个颜色循环组合。
要注意的是:E:nth-child(n)中的n 是从1开始计数的,表示匹配父元素的第n个子元素E,这个同jq中的:nth-child(n)也是从1开始计数是一样的,但jq里面的:eq(n)中的n是从0开始计数的,不要混淆;另外乘法因子(n)可以是0, 1, 2, 3, ..., 用代数中的代入法,可验证上述的颜色组合循环显示是否正确无误!
...继续阅读
(15)
发表于
2015-11-09 10:30:00
jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——编译原理续(伪类选择器“PSEUDO”和子伪类选择器\"CHILD\"原子选择器详解) - chua1989

发表于
2015-11-07 10:59:00
jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——编译原理续(伪类分割器setMatcher) - chua1989

发表于
2015-10-31 13:42:12
JQuery - Sizzle选择器引擎介绍

发表于
2015-10-30 06:30:00
CSS3 target 伪类不得不说那些事儿 - 学渣_alin

发表于
2015-10-01 04:23:04
使用 first-child与last-child获取不到元素
前些天有人在问说网群里问CSS3伪类选择器的问题,本地测试的时候可以给指定元素应用样式,但是上传到服务器上面就失效了,根据我的观察,这跟服务端肯定没有关系,问题还是出在伪类选择器上面。
...继续阅读
(33)
发表于
2015-09-06 08:45:39
CSS 属性 :before && :after的用法,伪类和伪元素的区别

发表于
2015-08-14 12:02:00
H5填坑笔记--持续更新 - 小小平凡世界

发表于
2015-08-07 17:18:29
CSS选择器优先级与效率优化
CSS选择器优先级与效率优化Date: 7th of Aug, 2015Author: HaoyCn本文收集网上各处关于CSS选择器的文章总结,并自己归纳一篇。各类选择器的优先级important声明 1,0,0,0ID选择器 0,1,0,0类选择器 0,0,1,0伪类选择器 0,0,1,0属性选择器 0,0,1,0标签选择器 0,0,0,1伪元素选择器 0,0,0,1通配符选择器 0,0,0,0在上面的选择器中,此外,经测试属性选择器 = 伪类选择器(应用最后一个):last-child{color:red;}
[desc]{color:green;}伪类选择器 > 相邻选择器:last-child{color:green;}
p ~ p{color:blue;}相邻选择器 = 子选择器 = 后代选择器(应用最后一个)p~p{color:red;}
body p{color:blue;}
body > p{color:green;}后代选择器 > 标签选择器p ~ p{color:blue;}
p{color:green;}样式位置的影响同同级,应用取决于标签和标签的先后顺序元素s
...继续阅读
(18)
发表于
2015-08-02 15:19:00
最全CSS3选择器 - AllenChou

发表于
2015-07-15 09:23:00
总结CSS3新特性(选择器篇) - 贾顺名
CSS3新增了嗯- -21个选择器,脚本通过控制台在这里运行;~:p ~ p{color:red;/*此条规则将用于p后边所有的p...就是除了第一个p的所有p,规则同p:not(:nth-of-type(1)),但是权重要低于后者*/}[attribute^=value]:选择该属性以特定值开头的元素[attribute$=value]:选择该属性以特定值结尾的元素[attribute*=value]:选择该属性中出现了特定值的元素上边三个是可以组合使用的,方法如 ↓ :实际中可以应用在区分本地链接与外部链接,通过判断是否有http\.com什么的(等到CSS4选择器问世就不用这么麻烦了[:local-link]):first-of-type与:last-of-type:从字面大概能看出来是干嘛使得,第一个这个类型的/最后一个这个类型的...如上图所示,每个元素内的第一个p与最后一个p都应用了该样式;:only-of-type:选择仅仅仅有一个此类型的子元素,不包含子元素的子元素;可以利用:not来实现反选:only-child:选择仅有一个子元素的元素;如果去掉:only-child前边的p,那个孤独的span也会应用该样式;同样可以使用:not反选,简单来说,就是有兄弟节点的p所应用该样式;:nth-child(n):选择第n个子元素,可以结合选择器来限制结合变量n
...继续阅读
(16)
发表于
2015-06-30 17:23:00
第七章:选择器引擎 - 村长很忙
jQuery凭借选择器风靡全球,各大框架类库都争先开发自己的选择,一时间内选择器变为框架的标配早期的JQuery选择器和我们现在看到的远不一样。最初它使用混杂的xpath语法的selector。第二代转换为纯css的自定义伪类,(比如从xpath借鉴过来的位置伪类)的sizzle,但sizzle也一直在变,因为他的选择器一直存在问题,一直到JQuery1.9才搞定,并最终全面支持css3的结构伪类。2005 年,Ben Nolan的Behaviours.js 内置了闻名于世的getElementBySelector,是第一个集成事件处理,css风格的选择器引擎与onload处理的类库,此外,日后的霸主prototype.js页再2005年诞生。但它勉强称的上是,选择器$与getElementByClassName在1.2出现,事件处理在1.3,因此,Behaviour.js还风光一时。本章从头至尾实验制造一个选择器引擎。再次,我们先看看前人的努力:1.浏览器内置寻找元素的方法请不要追问05年之前开发人员是怎么在这种缺东缺西的环境下干活的。那时浏览器大战正酣。程序员发明navugator.userAgent检测进行"自保"!网景战败,因此有关它的记录不多。但IE确实留下不少资料,比如取得元素,我们直接可以根据id取得元素自身(现在所有浏览器都支持这个特性),不通过任何API ,自动映
...继续阅读
(29)
发表于
2015-06-26 14:17:00
css常用hack - JMing依然
原文地址:css常用hack突然想起今天早上在CNZZ看到的统计数据,使用IE6、7的用户比例还真多,看到之后我的心都碎了。微软都放弃了为毛还有这么多人不死心?所以说,IE下的兼容还是得做的。 –,–css hack分为3种,即属性hack,IE条件注释hack,CSS选择器Hack1、属性hack对于这个我只想说网上各种答案都有,只知道复制粘贴,好多错误,测试一下不就知道了。.myClass{background-color:#f1ee18;/*所有识别*/background-color:#00deff\9;/*IE6、7、8、9、10识别,但是IE11不支持,亲测*/background-color:#00deff\0;/*IE8、9、10、11识别,据说还有opera*/background-color:#00deff\9\0;/*IE8、9、10识别*/+background-color:#a200ff;/*IE6、7识别*/*background-color:#a200ff;/*IE6、7识别*/_background-color:#1e0bd1;/*IE6识别*/}这里要注意的一点用法是在IE6下,.myClass{background:red!important;background:green;}那么,会显示绿色green。如果我这样子写呢
...继续阅读
(21)
发表于
2015-06-15 08:36:03
【译】下一代选择器:CSS4
2014年1月,我写了一篇文章:The Current Generation of CSS3 Selectors,这篇文章的目的是介绍一些CSS3中新增的选择器。文中的选择器已经有了很多文档,并且也被大多数浏览器支持(包括IE9+)。由于Selectors Level 4 specification目前已是工作草案状态,并且Editor’s Draft of the same spec也在进行中(编辑草案通常被视为更有权威),未来的CSS选择器看起来很明朗了,这篇文章重点介绍没有在之前那篇文章中出现的新选择器。浏览器对这些新特性的支持并不乐观,所以我不建议在生产环境中使用这些新选择器。可以把这篇文章视为当规范进一步完善并且浏览器开始支持CSS4的时候,它会带来什么影响。对于已经被支持的特性,我例举了demo。:read-only 和 :read-write这两个选择器是很简单的。任何可编辑的元素都是read-write状态,反之,元素则是read-only状态。看一下下面HTML:CSS如下::read-only {
outline: solid 1px blue;
}
:read-write {
outline: solid 1px red;
}对上述代码的分析如下:开始的两个元素有蓝色的外轮廓,因为在HTML中,它们分别设置了readonly和disabled。第三个
...继续阅读
(16)
发表于
2015-06-12 13:15:00
【译】下一代选择器:CSS4

发表于
2015-06-02 11:21:48
使用CSS画个大白(●—●)

发表于
2015-05-03 12:14:00
CSS之旅——第三站 强大的伪选择器 - 一线码农
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先我们可以在VS里面提前预览一下。可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。。下面就挑一些实用性比较强的说一说。一 :nth-child 伪选择器 我们...本文链接:CSS之旅——第三站 强大的伪选择器,转载请注明。
...继续阅读
(74)
发表于
2015-04-19 14:07:21
CSS之before, after伪元素特性表现两则