发表于
2022-09-24 02:38:00
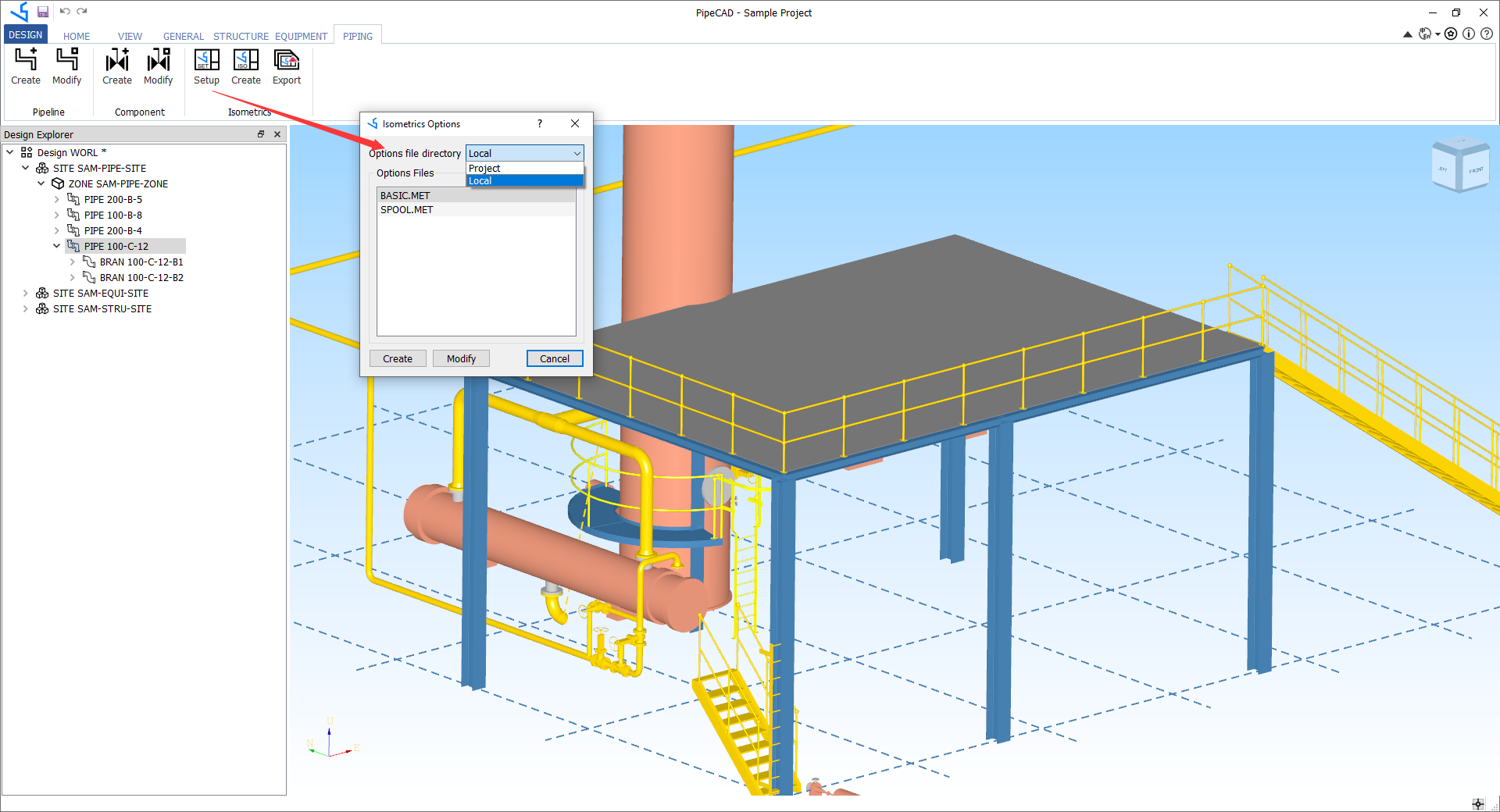
PipeCAD ISO定制

发表于
2022-09-16 03:09:00
PipeCAD-1.0.24 发布啦!

发表于
2022-09-08 12:29:00
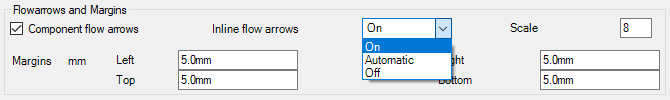
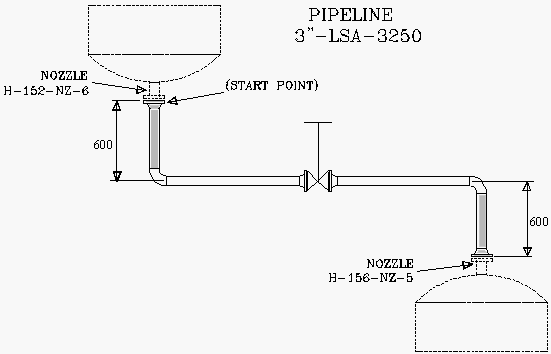
PipeCAD ISO管道流向

发表于
2022-09-06 12:40:00
解析管道数据文件IDF

发表于
2022-09-05 01:07:00
PipeCAD-1.0.23 发布啦!

发表于
2022-09-02 13:19:00
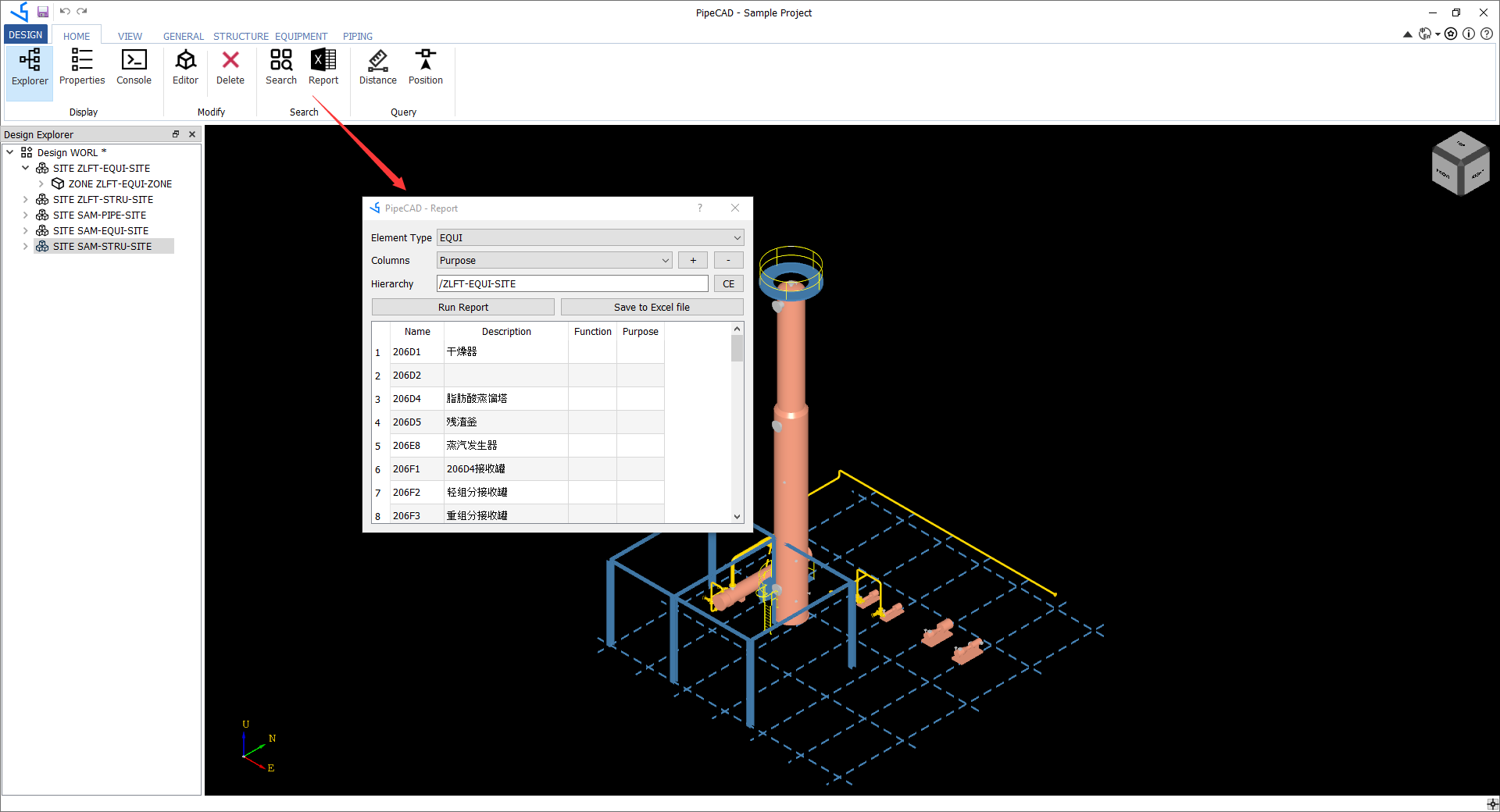
PipeCAD-简单报表

发表于
2022-09-01 13:36:00
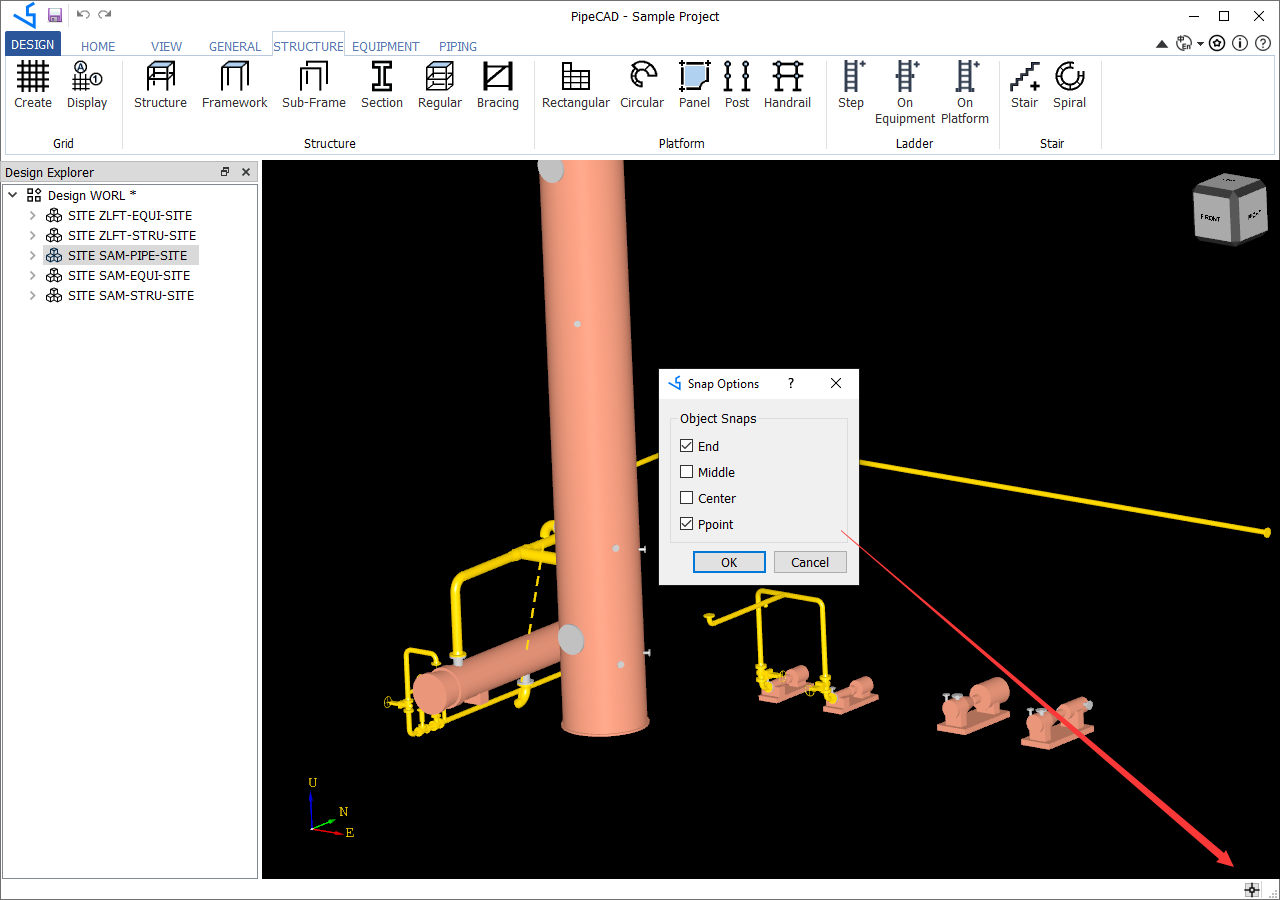
PipeCAD-捕捉选项

发表于
2022-08-21 10:45:00
三维管道设计软件免费个人版 PipeCAD-1.0.22 发布啦!

发表于
2022-08-19 10:44:00
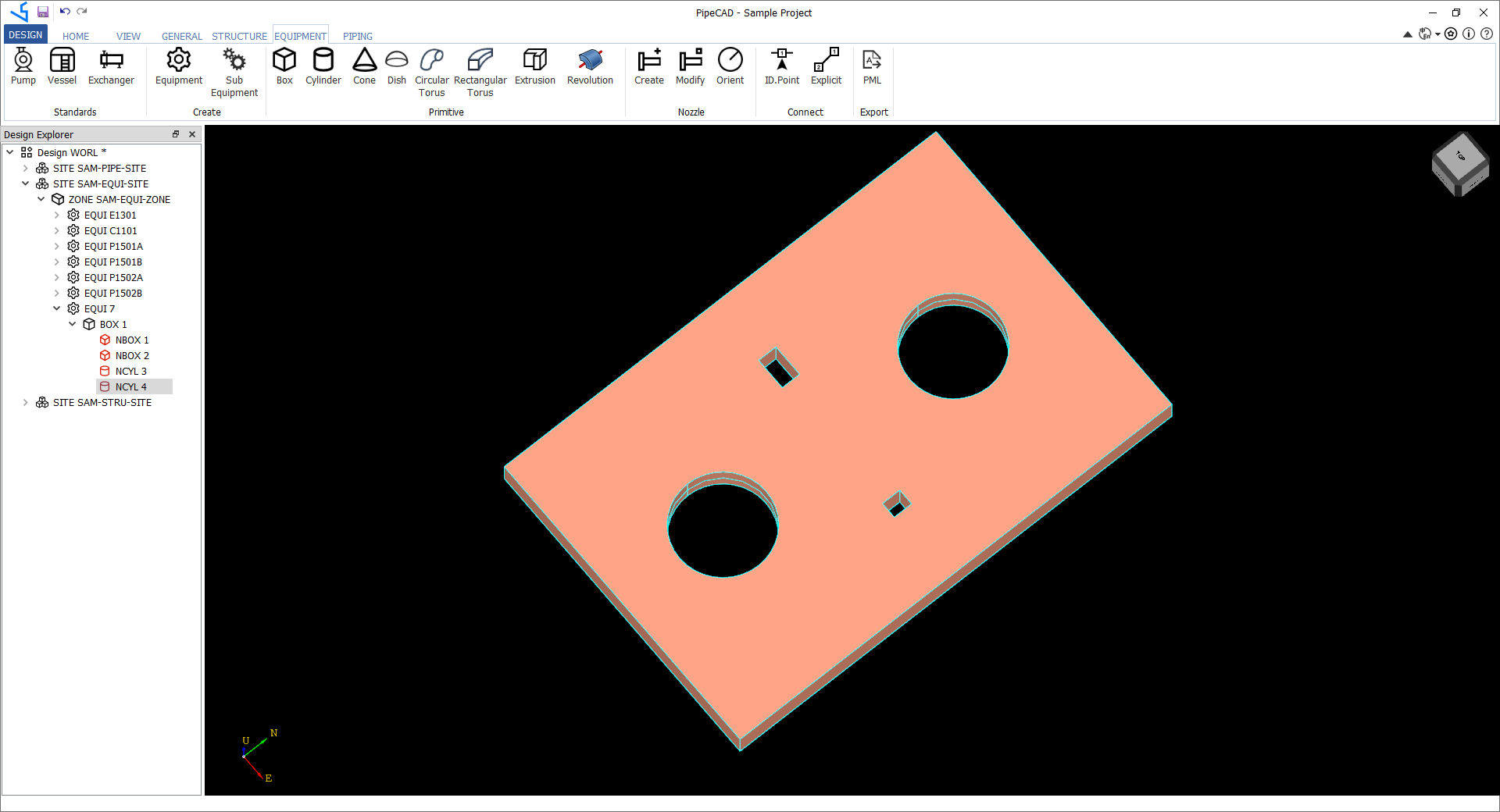
PipeCAD-负实体

发表于
2022-08-18 04:26:00
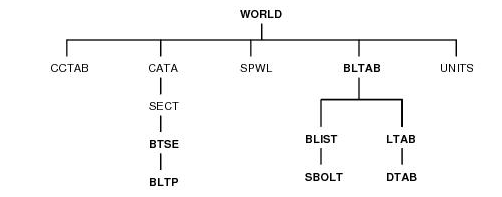
PipeCAD-螺栓等级

发表于
2022-08-14 06:31:00
PDMS-螺栓计算

发表于
2022-08-08 12:27:00
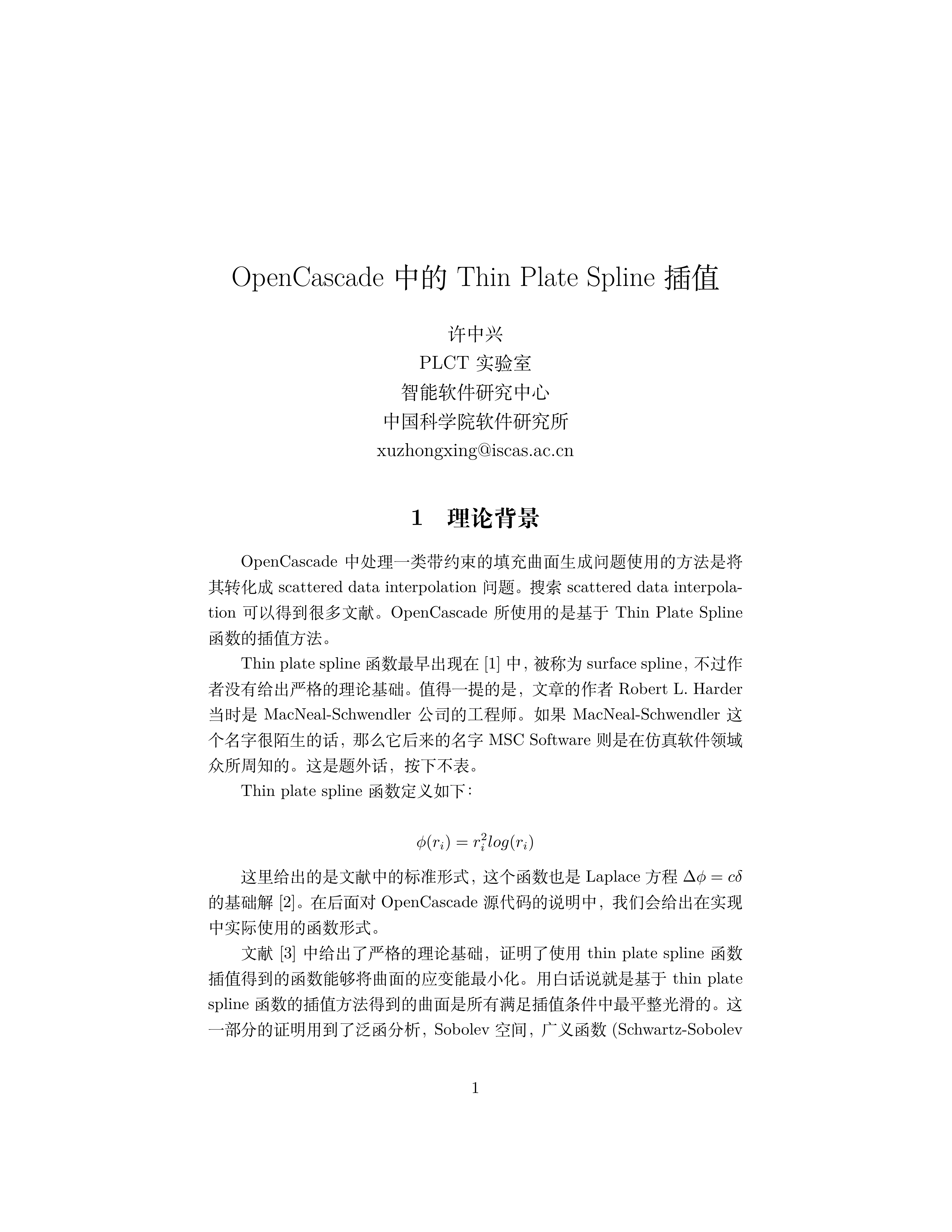
[转]OpenCascade 中的 Thin Plate Spline 插值

发表于
2017-06-02 15:27:00
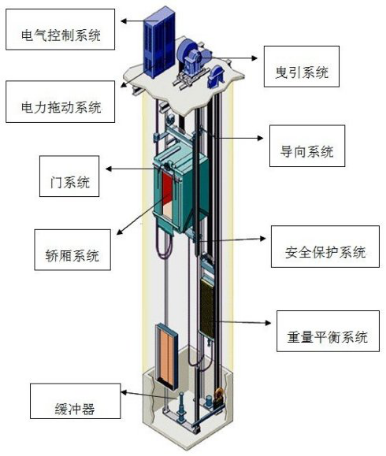
电梯仿真软件开发

发表于
2017-06-02 06:08:00
游戏服务器相关讨论(转)
服务器结构探讨 -- 最简单的结构 所谓服务器结构,也就是如何将服务器各部分合理地安排,以实现最初的功能需求。所以,结构本无所谓正确与错误;当然,优秀的结构更有助于系统的搭建,对系统的可扩展性及可维护性也有更大的帮助。 好的结构不是一蹴而就的,而且每个设计者心中的那把尺都不相同,所以这个优秀结构的定义也就没有定论。在这里,我们不打算对现有游戏结构做评价,而是试着从头开始搭建一个我们需要的MMOG结构。 对于一个最简单的游戏服务器来说,它只需要能够接受来自客户端的连接请求,然后处理客户端在游戏世界中的移动及交互,也即游戏逻辑处理即可。如果我们把这两项功能集成到一个服务进程中,则最终的结构很简单: client ----- server 嗯,太简单了点,这样也敢叫服务器结构?好吧,现在我们来往里面稍稍加点东西,让它看起来更像是服务器结构一些。 一般来说,我们在接入游戏服务器的时候都会要提供一个帐号和密码,验证通过后才能进入。关于为什么要提供用户名和密码才能进入的问题我们这里不打算做过多讨论,云风曾对此也提出过类似的疑问,并给出了只用一个标识串就能进入的设想,有兴趣的可以去看看他们的讨论。但不管是采用何种方式进入,照目前看来我们的服务器起码得提供一个帐号验证的功能。 我们把观察点先集中在一个大区内。在大多数情况下,一个大区内都会有多组游戏服,也就是多个游戏世界可供选择。简单点来实现,我们
...继续阅读
(72)
发表于
2017-06-01 13:20:00
C++Builder 10.2编译android应用问题解决

发表于
2017-06-01 13:19:00
试用Embarcadero® RAD Studio 10.2

发表于
2017-05-27 09:35:00
Appium输入慢的原因分析
使用appium输入中文,发现好慢!至少5秒以上,如果在这样的情况下做测试,这就好悲剧了。 从appium(1.6.3)代码上来看,没有什么问题,直接是通过boostrap的setText的方法。说是就下载了appium-bootstrap的代码看,从这里开发找到的代码,都是java的代码,找到 io.appium.android.bootstrap.handler.SetText 在new Clear().execute(command);时间长达5秒(打日志发现),不管文本框有没有内容,都会执行Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com//* * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * See the NOTICE file distributed with this work for additional * information regarding copyright ownership. * You ma
...继续阅读
(86)
发表于
2017-05-18 13:33:00
dimradius by AutoLisp in AutoCAD

发表于
2017-05-15 05:16:00
QCustomPlot和Qwt的融合
摘要: QCustomPlot和QWt各有千秋前者偏轻,但是功能有点弱了,可以修改QCustomPlot增加Qwt的一些模块和类如下 代码为QComstomPlot使用QwtText的例子Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->class Q... 阅读全文ccsdu20092017-05-15 13:16发表评论
...继续阅读
(65)
发表于
2017-05-08 01:47:00
centos安装youcompleteme及简单使用
摘要: 我们需要以下几步 先检查一下自己的虚拟机中是否有安装python,用vim试一下1 :echo has('python') 如果得到结果为1 就说明有(其实有没有都无所谓,再执行一遍安装命令绝对没错) yum install python 安装vundle,vundle是一款vim插件管理工具,使用它安装youcomplete很简单&n...; 阅读全文hello wold!2017-05-08 09:47发表评论
...继续阅读
(81)
发表于
2017-05-03 14:50:00
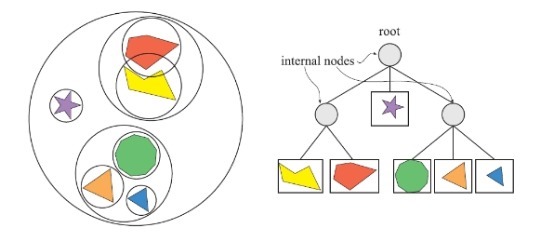
Bounding Volume Hierarchy BVH in OpenCASCADE

发表于
2017-04-28 21:02:00
Red Black Tree in C#
Several weeks ago, I tried hard to search an implement of balance binary tree in C#, what i needed was something like std::setin C++: the data should be sorted, can be inserted and deleted at low cost and provides iterator which can move forward and backward. It looks like this can be easily achieved by Listwith List.Sort and List.BinarySearch, the problem is that the performance of Listis not acceptable when the data collection size is big in my case.I failed to find anything that can be used directly, it is hard to believe, a lot of implement of red-black tree in Java or C++ can be easily g
...继续阅读
(176)
发表于
2017-04-26 16:18:00
node 6.10.2与node 7.9.0的一些差异
node进步很快,一年前,我用的还是node 4.x LTS,现在都 node 6.x LTS了,而node 7.x也在开发中,node 8.x已经也展开了。 node 6.x已经到了node 6.10.2了,则7.x也到了7.9.0了 对比后,这里把发现的差异列一下n次方运算符 **例如leta =2**3; console.log(a);//显示为8letb =3; b **=4; console.log(b);//显示为81letc =Function("return 5**2");console.log(c());//显示为2512345678910123456789106.10.2 需要–harmony 标志7.9.0 支持Object.values和Object.entries6.10.2支持Object.keys,但是不支持 values和entriesleta = { a:100, b:'2423423', c:'jjj'};letk =Object.keys(a);letv =Object.values(a);lete =Object.entries(a);console.log(k);//显示为:[ 'a', 'b', 'c' ]console.log(v);//显示为:[ 100, '2423423', 'jjj' ]console.log(e);
...继续阅读
(78)
发表于
2017-04-24 12:48:00
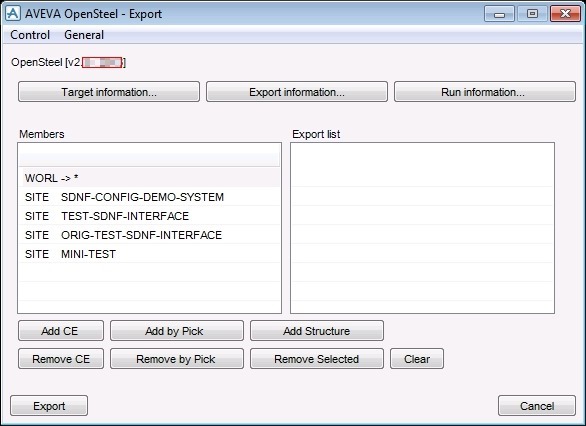
SdnfViewer - 3D Viewer for SDNF File

发表于
2017-04-21 01:42:00
基于vscode的node的ES2015(ES6)运行环境搭建
基于vscode的node的ES2015(ES6)运行环境搭建用了vscode也有一段时间了,在轻量级的开发环境,它的功能是最强的。跨平台,不依赖Java, .net等,UI也很现代,运行速度也相对比较快,占用内存少,平板电脑的win10都可以轻松开发。环境说明:node.js 6.9.xvscode 1.11.2操作系统 win10 (win7之后的系统,安装方法应该都一样)编译插件:babel第一步:安装nodewww.nodejs.org 下载安装包 6.x,默认安装 注意:在生产环境,建议使用LTS,比较稳定,bug相对比较少。 下载后,一路默认安装就可以了第二步:安装vscodevscode我就不介绍了,去https://code.visualstudio.com/下载对应的安装包就可以了,写这个文章的版本是1.11.2 下载后,一路默认安装就可以了 (如果是国产软件,千万不要一路默认安装,如百****du,会给你默认安装一个全家桶,占领你的启动,瞬间让你的电脑卡成翔)第三步:安装全局的babel在命令提示符下,输入下面命令:npm install babel-cli babel-eslint -g11完成后,可以输入babel --version11可以显示babel的版本号第四步:用npm init创建工程如果已创建,则跳过 在控制台下,建好工程目录,如:d:\wor
...继续阅读
(81)
发表于
2017-04-18 14:51:00
Use PSO to find minimum in OpenCASCADE

发表于
2017-04-17 04:01:00
vscode几个常用插件推荐

发表于
2017-04-17 03:41:00
用下则表示式,取中文中所有[]的内容
在很多聊天中,会有许多表情,这些表情都是类似”[微笑]”的这种,然后写了一个正则表达式,保留在这里,便于以后使用中.这里的提取支持提取中文.在Node.js 6.10.2下运行通过.Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/1 let testStr = "now [里斯本] [test002] [ddddd] [adfasd][3234]"; 2 3 function getFaceTag(message) { 4 let re = /\[([\u4e00-\u9fa5\w]+)\]/g; 5 let r = {fulltag:[],tags:[]}; 6 let m; 7 while(m = re.exec(message)) { 8 r.fulltag.push(m[0]); 9 r.tags.push(m[1]);10 }11 return r;12 }13 14 let k = getFaceTag(testStr);15 console.log(k);冬瓜2017-04-17 11:41发表评论
...继续阅读
(86)
发表于
2017-04-16 15:23:00
思维三部曲(三)
摘要: 思维三定律a. 思维不自发改变 : 思维并不会自发的变化,所有变化都是外界推动的。(哪怕是内隐式的变化,都不能认为是“自发”的,因为是时空的作用下,时空的蔓延也属于外部因素)b. 思维的推动力 - 思维密度唯一决定思维改造效率:思维效率与思维持续的长短没有必然关系, 思维的效率仅与单位时间的思维密度有关 。(在不考虑外在客观实验条件,客观信息获取难度等情况,同样的材料,同样的方式路径,同样的思考量,稀释到思考10年得到的成果,往往总是低于思考1年,也就是思维密度是思维成果的加乘及量产的最关键因素)c. 思维的整体性 - 思维不孤立存在:思维的运转由物质及能量作用构成,应充分尊重大脑的内隐结构与外显结构,以及外界来源渠道的信息交互形式,并调整注意力到需要汇聚的思维模式侧重分布。(思维必须调度一切可以调度的内隐和外显的资源,思维能力不以人的意志为转移) 阅读全文邱震钰(zblc)2017-04-16 23:23发表评论
...继续阅读
(84)
发表于
2017-04-12 07:50:00
tegra-tx1笔记,gstreamer抓取板载摄像头视频内容,并传给opencv代码层进行识别。
@import url(http://www.cppblog.com/CuteSoft_Client/CuteEditor/Load.ashx?type=style&file;=SyntaxHighlighter.css);@import url(/css/cuteeditor.css);
买了这个板子有好久了,去年放着没心思搞,今天觉得该干点事了。我的目标是要使用tx1上的摄像头来抓取视频帧并做识别。首先,jetson tx-1的板载摄像头是不提供默认v4l2的驱动的,所以我自己给它找了驱动,但是这个驱动是基于gstreamer的。所以,我整合了一套gstreamer的管道命令,如下:export CLIENT_IP=127.0.0.1gst-launch-1.0 nvcamerasrc fpsRange="30 30" intent=3 ! nvvidconv flip-method=6 ! 'video/x-raw(memory:NVMM), width=(int)960, height=(int)540, format=(string)I420, framerate=(fraction)30/1' ! omxh264enc control-rate=2 bitrate=4000000 ! 'video/x-h264, stream-format=(string)byte-s
...继续阅读
(90)