发表于
2016-09-08 12:47:33
PostCSS入门:Sass用户入门指南

发表于
2016-09-07 15:54:25
【转载】运动曲线提升CSS动画效果

发表于
2016-09-05 16:47:57
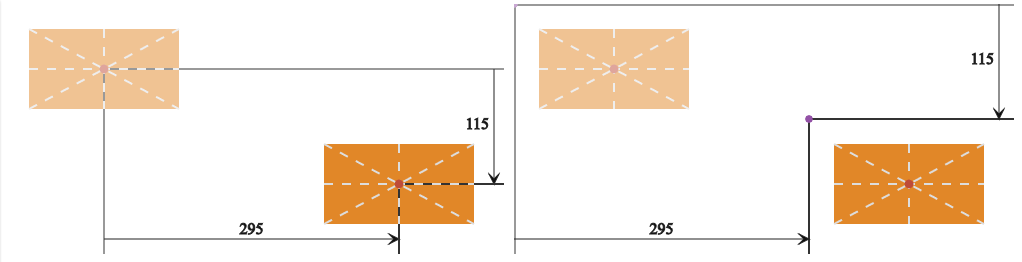
SVG元素上的transform

发表于
2016-09-03 06:44:22
React动画的基础知识

发表于
2016-09-03 06:31:17
【转载】JavaScript基于时间的动画算法
本文转载来自于@戴嘉华的《JavaScript基于时间的动画算法》。如需转载,烦请注明原文出处:https://github.com/livoras/blog/issues/8前段时间无聊或有聊地做了几个移动端的HTML5游戏。放在不同的移动端平台上进行测试后有了诡异的发现,有些手机的动画会“快”一点,有些手机的动画会“慢”一点,有些慢得还不是一两点。通过查找资料发现,基于帧的算法(Frame-based)来实现动画会导致不同帧率的平台体验不一致,而基于时间(Time-based)的动画算法可以很好地改良这种情况,让不同帧率的情况下都能达到较为统一的速度上的体验。本文介绍的就是基于帧动画算法和基于时间动画算法的差异,以及对基于时间算法的改良。基于帧的动画算法(Frame-based)相信做过前端的人对使用JavaScript实现动画的原理都很熟悉。现在让你实现一个让一个div从左到右来回移动的JS代码,你可能嗖嗖就写出来了:function moveDiv(div, fps) {
var left = 0;
var param = 1;
function loop () {
update();
draw();
}
function update() {
left += param * 2;
...继续阅读
(11)
发表于
2016-08-31 17:02:14
使用Sass混合宏来声明CSS伪类选择器

发表于
2016-08-30 15:38:07
八个CSS函数的小技巧

发表于
2016-08-29 16:03:56
font-display的用法

发表于
2016-08-29 15:47:59
HTML元素上的SVG滤镜

发表于
2016-08-24 16:45:10
提高前端性能的一个案例

发表于
2016-08-23 15:28:11
CSS倒影那些事儿

发表于
2016-08-23 14:22:40
内置 Symbol 值详细概述

发表于
2016-08-23 13:59:21
如果你会了Sass,你就会了ES2015

发表于
2016-08-23 12:31:43
解决Sass媒体查询的重复问题,优化工作流程

发表于
2016-08-23 08:41:29
如何更好的使用BEM

发表于
2016-08-23 06:55:22
为了性能,选择Mixins吧!

发表于
2016-08-20 14:39:44
Sass: @mixin指令介绍

发表于
2016-08-20 13:50:57
Sass:@mixin和@extend该如何选择

发表于
2016-08-20 08:25:57
OOCSS vs. OOSCSS

发表于
2016-08-19 06:30:49
为什么要开始学习Sass

发表于
2016-08-18 16:42:25
z-index和transform

发表于
2016-08-17 16:11:32
Web动画

发表于
2016-08-17 15:33:22
WAAPI属性

发表于
2016-08-16 15:34:07
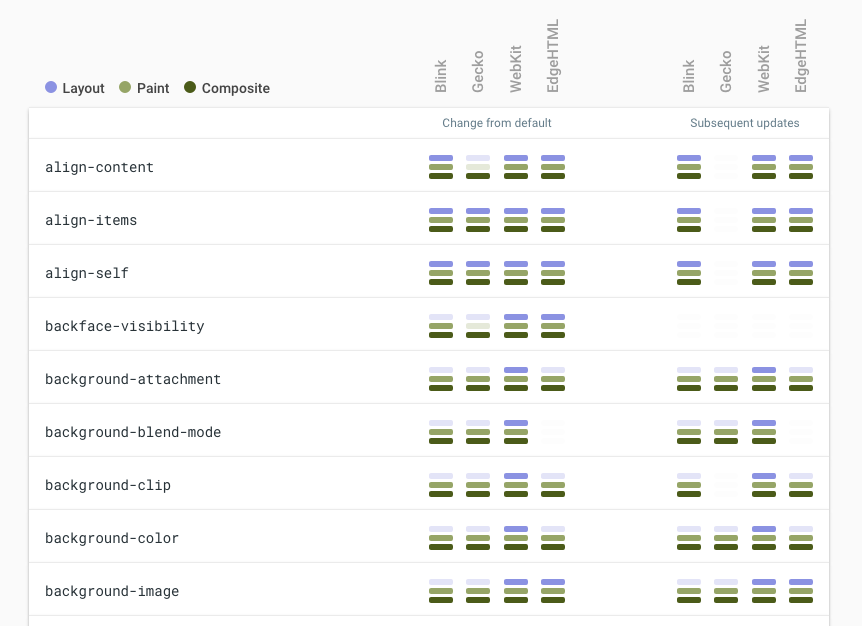
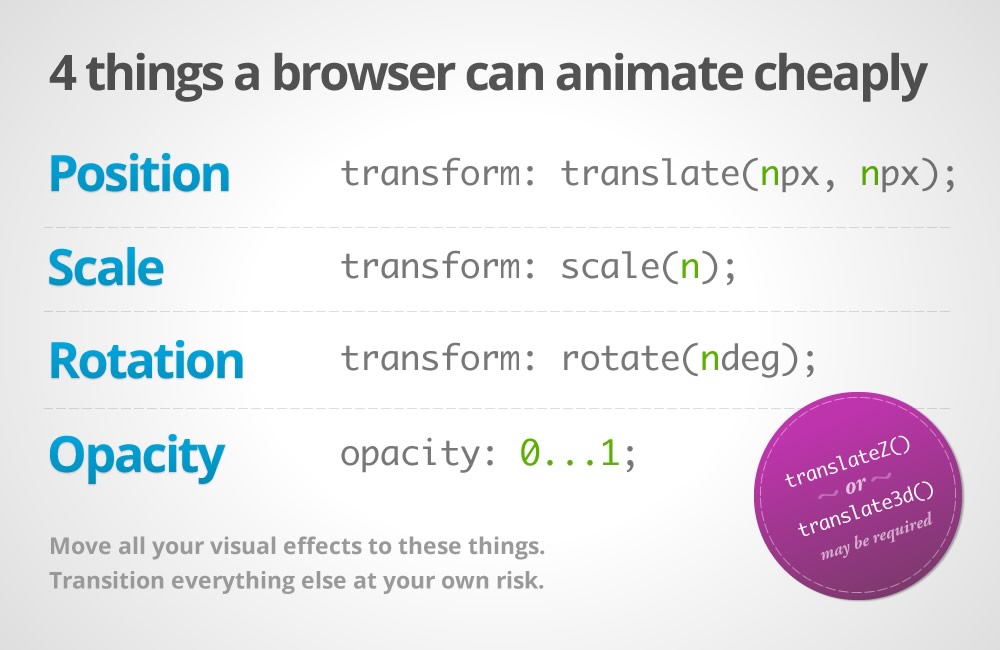
【转载】高性能的动画

发表于
2016-08-15 16:33:17
WAAPI入门

发表于
2016-08-14 14:53:57
JavaScript运算符:== VS. ===

发表于
2016-08-14 08:55:45
【转载】使用 Chrome Timeline 来优化页面性能

发表于
2016-08-14 08:34:31
使用CSS3实现60FPS动画

发表于
2016-08-13 15:35:58
【转载】使用 FLIP 来提高 Web 动画的性能

发表于
2016-08-13 15:06:52
函数式编程术语解析
