发表于
2016-08-10 14:23:51
纯CSS实现Scroll Indicator(滚动指示器)

发表于
2016-08-08 13:10:36
使用Express Server和Handlebars优化Critical-Path性能

发表于
2016-08-06 16:55:14
【转载】接受前端挑战:用CSS实现3D立方体

发表于
2016-08-03 16:22:02
【转载】让你彻底地、永久地搞懂JavaScript的==

发表于
2016-08-03 14:29:15
JavaScript运算符:递增和递减

发表于
2016-07-31 16:26:48
使用Sass来定义Keyframes

发表于
2016-07-31 13:48:39
SVG动画案例的学习

发表于
2016-07-31 10:20:10
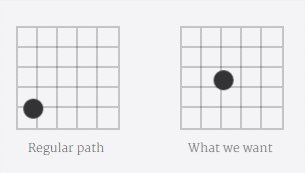
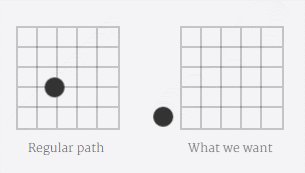
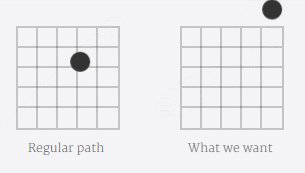
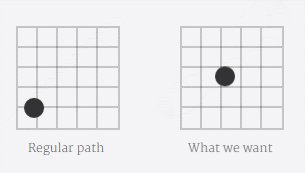
【转载】CSS分层动画可以让元素沿弧形路径运动

发表于
2016-07-31 09:16:43
CSS的motion-path属性

发表于
2016-07-26 15:14:05
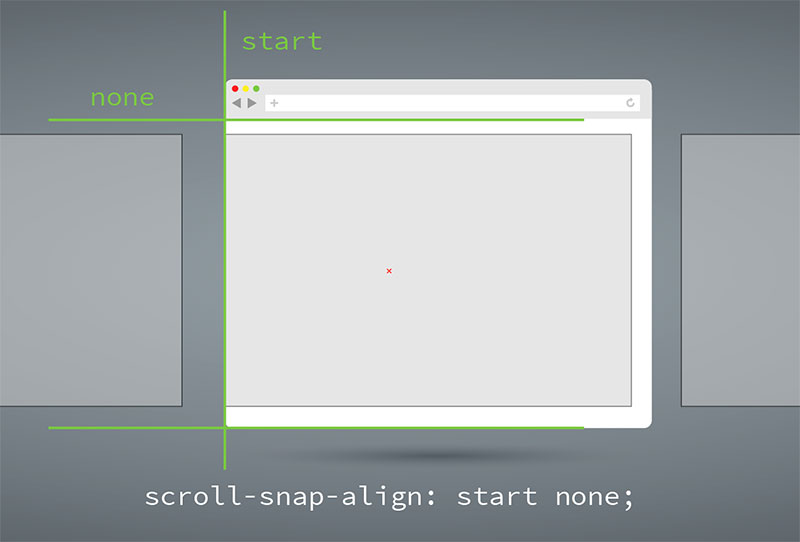
提前思考CSS Scroll Snap Points

发表于
2016-07-26 12:22:57
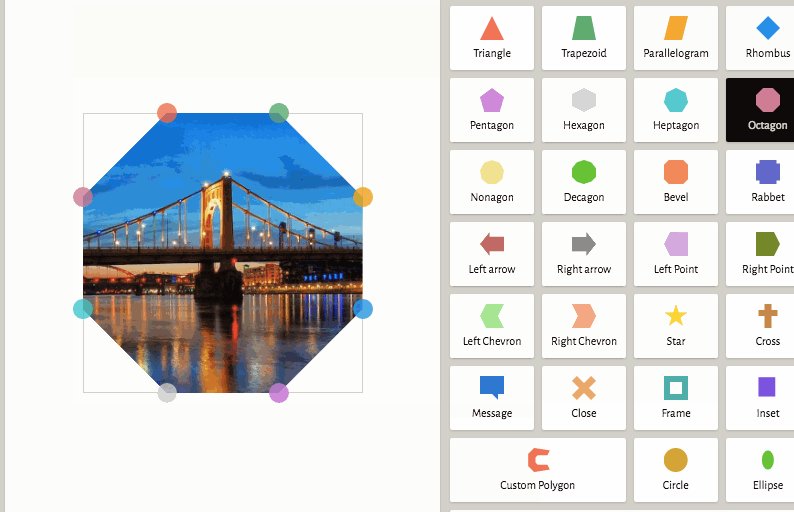
Sass绘制多边形

发表于
2016-07-21 14:16:43
实例解析ES6 Proxy使用场景

发表于
2016-07-21 13:41:50
【转载】深入解析 ES6:箭头函数
特别声明,本文转载@bubkoo的《深入解析 ES6:箭头函数》,如需转载,烦请注明出处:http://bubkoo.com/2015/06/28/es6-in-depth-arrow-functions/从一开始箭头就是 JavaScript 的一部分,在第一个 JavaScript 中就建议将内联的脚本代码包裹在 HTML 的注释中,这可以防止那些不支持 JavaScript 的浏览器错误滴将你的代码显示为明文。你也许写过下面这样的代码:<script language="javascript">
<!--
document.bgColor = "brown"; // red
// -->
</script>古老的浏览器将看到两个不被支持的标签和一段注释,只有支持 JavaScript 的新浏览器才会将其解析为 JavaScript 代码。为了支持这个古怪的特性,浏览器的 JavaScript 引擎把<!--作为一个单行注释的开始,这不是开玩笑的,这一直都是这门语言的一部分,并且至今还能用,不仅仅在<script>标签内的首行,而是在 JavaScript 代码的任何部位都可用,它甚至还能在 Node 中使用。凑巧的是,这种风格的注释在 ES6 中首次被标准化。但这并不是我们将谈论的箭头。-->也表示一个单行
...继续阅读
(16)
发表于
2016-07-21 13:04:42
【转载】改变JavaScript的三个点: spread运算符与rest参数
本文转载自:众成翻译译者:loveky链接:http://www.zcfy.cc/article/580原文:http://rainsoft.io/how-three-dots-changed-javascript/当在函数调用中通过arguments对象访问参数时,我总是感觉很不爽。它那硬编码的名字使得要想在内层函数(它拥有自己的arguments)中访问外层函数的arguments变得很困难。更糟糕的是它是一个类数组对象。这意味着你不能直接在它身上调用类似.map()或是.forEach()这样的方法。要想在内层函数里访问外层的arguments,你需要采用把它保存在一个单独变量里这样的变通方法。并且当需要遍历这个类数组对象时,你不得不使用鸭子类型并进行间接调用。看看下面的例子:function outerFunction() {
// 把arguments保存在单独变量中
var argsOuter = arguments;
function innerFunction() {
// args is an array-like object
var even = Array.prototype.map.call(argsOuter, function(item) {
// 访问argsOuter
...继续阅读
(21)
发表于
2016-07-21 12:41:30
【转载】JavaScript中‘this’关键词的优雅解释
本文转载自:众成翻译译者:MinweiShen链接:http://www.zcfy.cc/article/901原文:https://rainsoft.io/gentle-explanation-of-this-in-javascript/1.this之谜许多时候,this关键词对我以及许多刚起步的JavaScript程序员来说,都是一个谜。它是一种很强大的特性,但是理解它需要花不少功夫。对有Java, PHP或者其他常见的编程语言背景的人来说,this仅仅被看成是类方法中当前对象的一个实例:不会多也不会少。多数时候,它不能在方法外被使用。正是这样一种简单的使用方法,避免了混淆。在JavaScript中,this是当前执行函数的上下文。因为JavaScript有4种不同的函数调用方式:函数调用:alert('Hello World!')方法调用:console.log('Hello World!')构造函数调用:new RegExp('\\d')隐式调用:alert.call(undefined, 'Hello World!')并且每种方法都定义了自己的上下文,this会表现得跟程序员预期的不太一样。同时,strict模式也会影响函数执行时的上下文。理解this的关键点就是要对函数调用以及它如何影响上下文有个清晰的观点。这篇文章将会着重于对函数调用的解释、函数调用如何影响t
...继续阅读
(18)
发表于
2016-07-21 10:02:06
声明JavaScript函数的六种方法

发表于
2016-07-19 17:52:28
CSS的clip-path

发表于
2016-07-18 15:30:49
字体加载策略大全

发表于
2016-07-17 12:11:41
【转载】大型项目中的结构化CSS
本文转载自:众成翻译译者:dreamforker链接:http://www.zcfy.cc/article/785原文:https://medium.com/peergrade-io/structuring-css-in-large-projects-37f1695f5ec8#.wyys1qbhg写CSS很容易。
写持续可维护的CSS则很难。你也许听说过不下100次了。因为在CSS中默认都是全局的申明。如果你是个写C的程序员你知道全局变量是糟糕的。如果你是程序员你会知道,独立及可组合的模块是一个可维护系统的关键所在。已经有很多CSS指南帮助人们构建可维护的CSS:SMACSS,OOCSS,BEM,ITCSS,ACSS,CCSS,Atomic Design,Maintanable CSS,rscss, 也许更多.然而CSS的问题在哪里呢?span {
font-size: 11px;
}
.header-right {
font-size: 22px;
text-align: right;
}如上的CSS定义, 样式立即生效于全局,并且影响到引用到此段代码的所有页面。 这里没有封装,没有独立的模块。在一个标准的程序语言中, 仅为需要实现的方法引入需要的模块即可,例:# Python modules
import requests
from Flask import ur
...继续阅读
(23)
发表于
2016-07-17 09:36:11
理解Critical CSS

发表于
2016-07-15 06:54:29
TypeScript初识

发表于
2016-07-15 06:09:47
前端开发中的一些黑魔法Pt2

发表于
2016-07-14 08:14:10
CSS Scroll Snap Points简介

发表于
2016-07-14 07:52:22
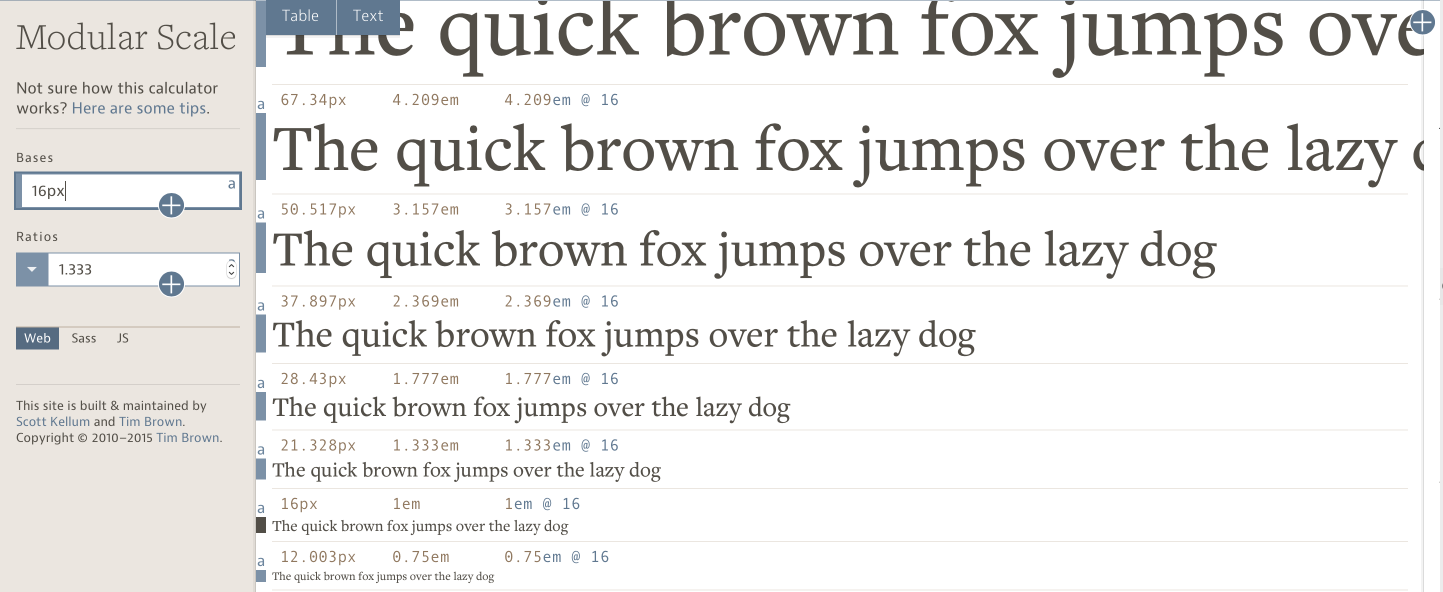
我所知道的所有的响应式网站排版

发表于
2016-07-14 01:58:10
移动端重构实战系列7——环形UI

发表于
2016-07-13 14:20:22
具有可访问性的SVG

发表于
2016-07-13 10:36:14
前端开发中的一些黑魔法Pt1

发表于
2016-07-12 02:15:10
一个方便定制及扩展的UI组件库:sheral

发表于
2016-07-11 16:24:25
移动端重构实战系列6——Icon与图片

发表于
2016-07-11 16:23:04
移动端重构实战系列5——form元素
